If your browser is set to prefer dark color schemes you almost certainly noticed that our site looks a bit different over the past couple weeks. What was once a sea of blues and bright whites is now a sea of blues and dark greys. By default the site will automatically enable the dark mode if your browser requests it. Otherwise, you can enable it anytime by clicking the icon in this site's header. If you are already in dark mode, you can switch to light mode by clicking the icon in this … [Read more...]
Category: Case Study
Advanced Sidebar – Menus Disappeared
If you've been watching our support area lately you probably have noticed the last month has been a complicated time for us dealing with numerous cases of reporting menus disappearing from sites using our Advanced Sidebar Menu plugin. With 10s of thousands of websites using the plugin and thousands of sites using widget settings in various states from more than 10 years of installs, tracking an issue can sometimes be a daunting task requiring careful analysis and resolution. Now that … [Read more...]
Case Study: Plugin Demos
From the beginning of our PRO plugins, we have received many contact form submissions requesting a demo of our plugins. Over the years we have pointed users to various examples or explanations of how a plugin functions for their use case. Now, after a few rounds of scope and extensive development we have launched demonstrations of our plugins. Challenges We realized early on the biggest challenge for demonstrating our plugins was going to be that the plugins are largely WordPress admin … [Read more...]
Case Study: Displaying Highlighted Search Terms With Limited Content
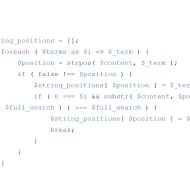
As the content of a WordPress site grows (using this site as my case study) search results will also grow. Typically on a WordPress site the search results will either show the post content, the excerpt, or a limited version of the content. WordPress does not highlight the words in the content which match the search terms, nor does it automatically display the relevant sections of a post's content when using the excerpt or a limited version of content. This can lead to potentially unintuitive … [Read more...]
Responsive Image Srcset Sizes
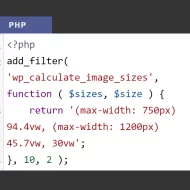
So you are using WordPress right? Or maybe another modern CMS which supports responsive image srcsets? Alright, so you are a true pioneer rocking your own framework? Regardless of how your images get those helpful "srcset" attributes, this article will apply to you. Real quick refresher... the srcset attribute allows your browser to select the appropriate image src based on the current screen size and pixel density. This way you can load retina images or smaller versions depending on how you … [Read more...]
Going Codemirror
A few years ago (2015) to be exact, I needed a way to to be able to highlight some code on my website. At the time I was writing example filters for my free plugins with the developer docs pages. I went to the community to see what I could find and came up with a plugin called WP-Syntax. This plugin had a few shortcomings so I ended up creating and maintaining a fork or it (which admittedly I often do with any 3rd party code I use) WP-Syntax allowed for adding special <pre … [Read more...]