Version 9.7 of the Advanced Sidebar Menu plugin is now available and ready for general use.
This version focused on expanding the styling options for full compatibility with block based themes as well as modern styling units.
Table Of Contents
Menu Styles Now One Column
The nice thing about blocks is they are universal and may be used in various areas of the WordPress admin. Namely used in.
- Post editors.
- Widgets.
- Site editor.
- Theme customizer.
The tricky part is the block settings and toolbar options may appear in a different layout depending on the area or template in which you are editing.
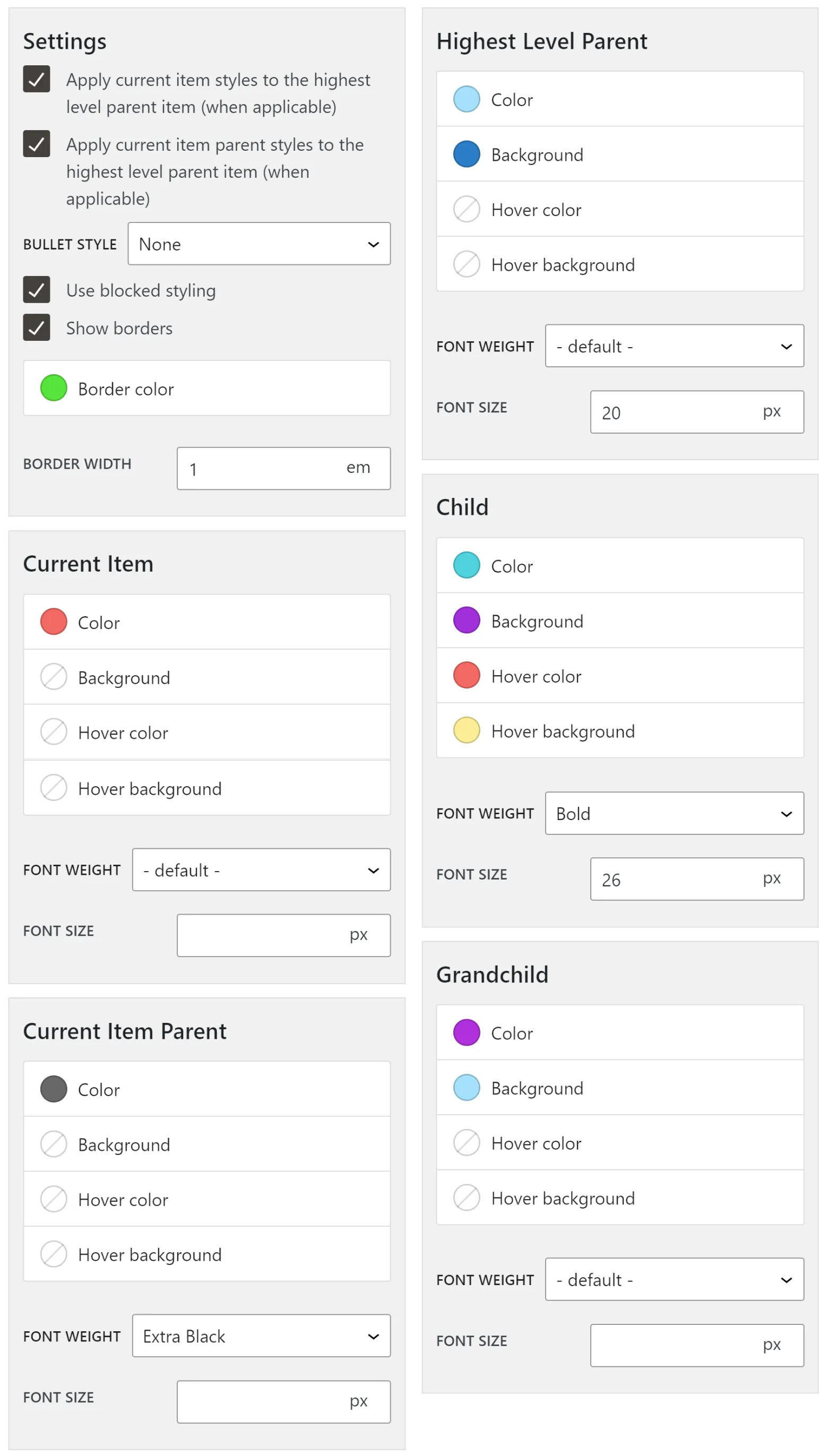
Historically the menu styles have been displayed in 2 columns. Having 2 columns made it easy to see all sections at once. As Gutenberg has evolved, the context in which all style sections can display in a usable way has diminished. Now, most areas will cut off the settings either on the side or at the bottom and require scrolling to see all settings.
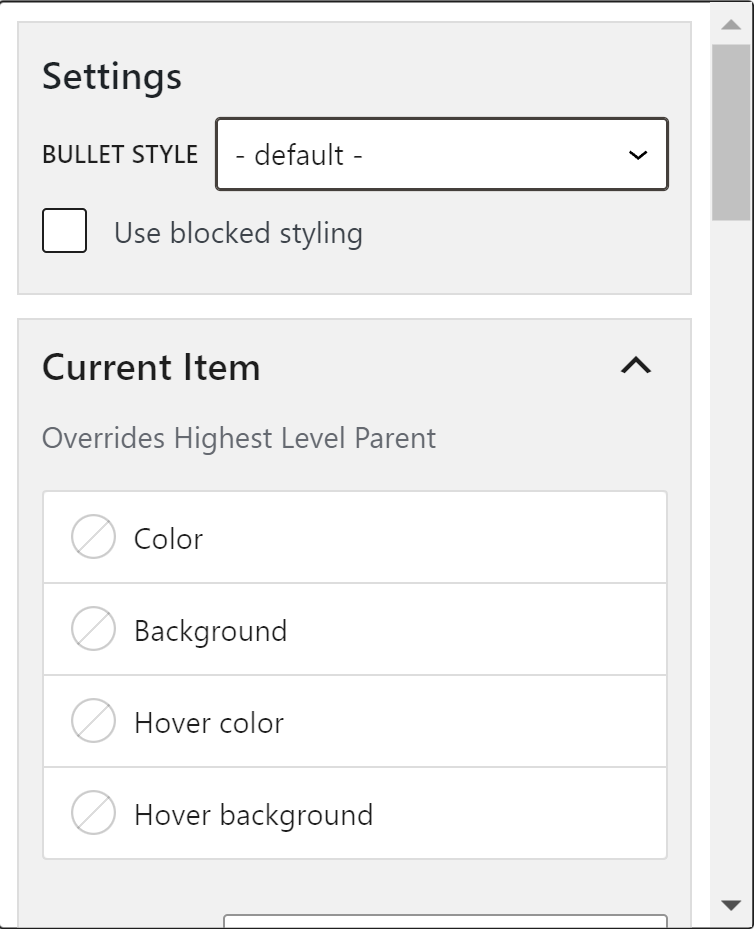
Since we must scroll to see all settings anyway, we opted to use one column instead of two. Now settings will display in any area without being cut off on the side and all contexts are consistent.
Before

After

Collapsable Sections
You will notice a icon in the top right corner of each styles section.
Click to collapse a section to make it easier to see what you are working on without scrolling.
At this time the collapsed state is not persistent though we have plans to either make it persistent across blocks or per block. Let us know using the contact form if you have a preference either way.
Introducing Size Units
Modern site design typically takes advantage of em or rem units for styling. This allows a site to easily switch between fonts or a base font size and have all related elements on the site automatically adjust.
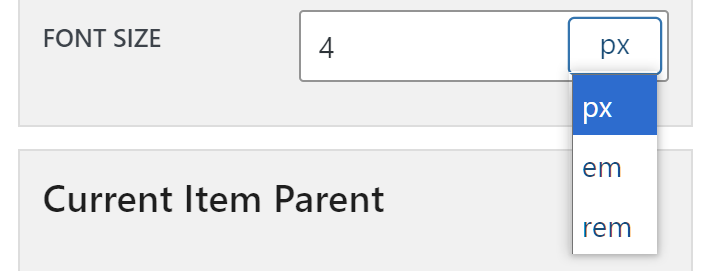
Many of the sizing controls that Gutenberg provides for styling a theme or block allow changing the unit of style between several options. The component that Gutenberg uses to allow changing of the styles is not yet publicly stable, so we introduced our own version to allow selecting between.
- px
- em
- rem
When setting the font size of any section or setting the border width.

Theme Supported Styles
As more and more themes become block-based themes, the styling capabilities of themes are also expanding. Styling of sidebar items, or really any blocks or templates, may now be done using Full Site Editing controls. It seemed only natural that Advanced Sidebar blocks should also support these block styles.
All relevant styles which may be declared by theme support or your theme’s theme.json file are now supported by all Advanced Sidebar blocks. There are some experimental theme styles which are not enabled to prevent any forward breaking changes introduced by WordPress core.
The following theme Styles are currently supported.
- Background color or gradient.
- Link color
- Link hover color
- Font size
- Line height
- Padding
- Margin
- Drop shadow
- Sticky position
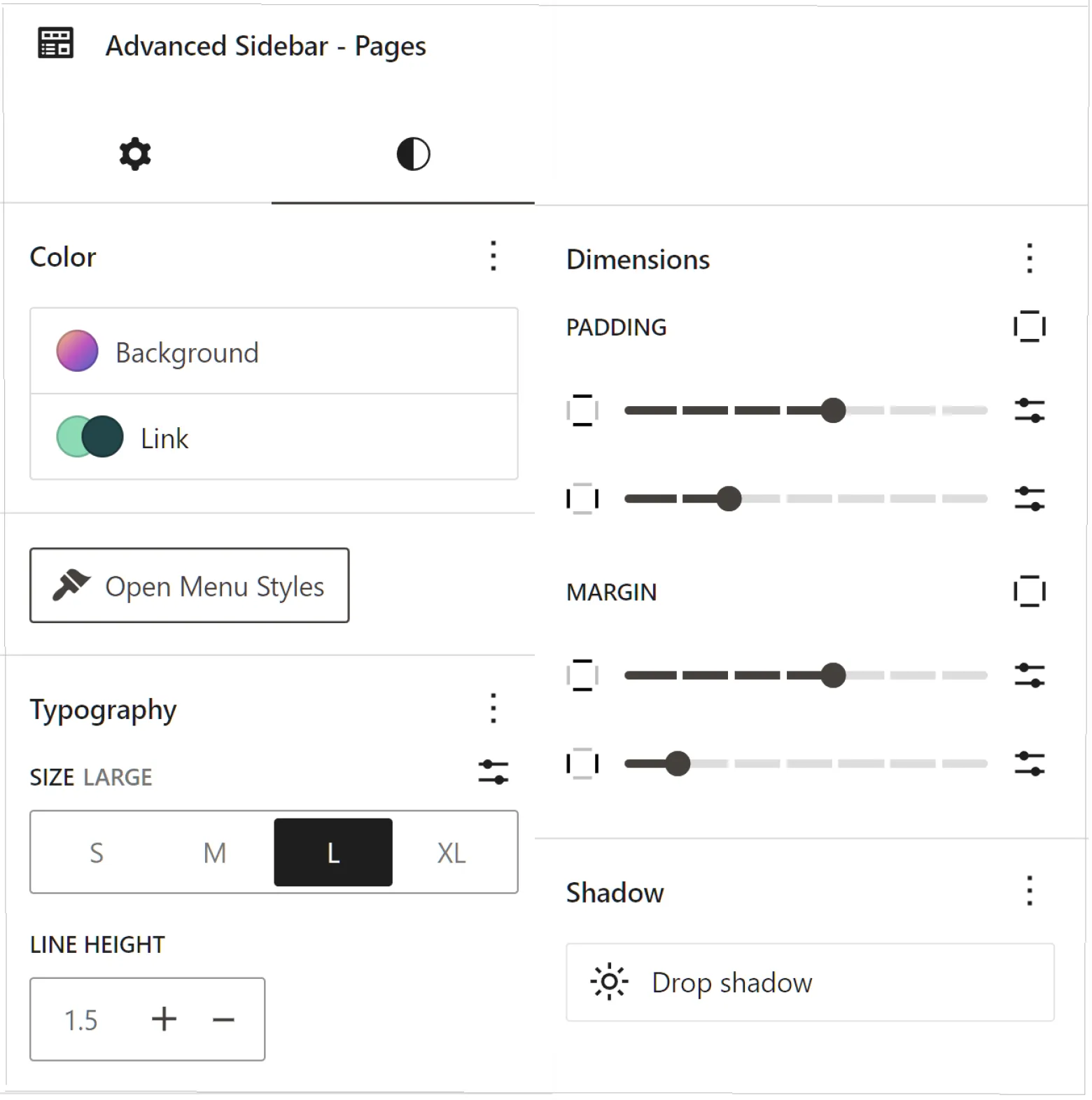
There is also an “Open Menu Styles” button to quickly switch to Block Menu Styles.
Depending on your theme support, the Styles tab will look something like this.

Miscellaneous
- Uses new package for
PluginDocumentSettingPanelslot fill introduced in WordPress 6.6. - Disabled html editor for blocks.
- Tested to WordPress core version 6.6.2.
- Switched to distributed GitHub Actions.
- Switched to distributed Git hooks.
- Fixed generation of CSS source maps.